鹿野 壮 Kano Takeshi on Twitter: "IEはそもそもrel="noopener"に未対応だった😹 なので、 「aタグに target="_blank"を設定したら絶対rel="noopener noreferrer"をつけろ」 と言われていた👴 なお、モダンブラウザで rel="noopener"の挙動になるのは2021年頃から。 詳しく ...

target=_blank rel=noreferrer implies noopener · Issue #2022 · jsx-eslint/eslint-plugin-react · GitHub

wygwam - Automatically add rel="noopener" to hyperlinks set to open in a new window - ExpressionEngine® Answers

sitecore client - rel="noopener noreferrer" get automatically added on other content when we add new link with target equals to blank in RTE - Sitecore Stack Exchange
target=_blank rel=noreferrer implies noopener · Issue #2022 · jsx-eslint/eslint-plugin-react · GitHub

![掘竅] 為什麼要使用rel="noreferrer noopener",談target="_blank" 的安全性風險~ PJCHENder<br>那些沒告訴你的小細節 掘竅] 為什麼要使用rel="noreferrer noopener",談target="_blank" 的安全性風險~ PJCHENder<br>那些沒告訴你的小細節](https://1.bp.blogspot.com/-MfefSbmDkd8/XsuZIQ9NV4I/AAAAAAADCvw/qMoje0QT48AD_xKxjQG_4WpBdFTgffGGgCK4BGAsYHg/d/carbon%2B%25281%2529.png)














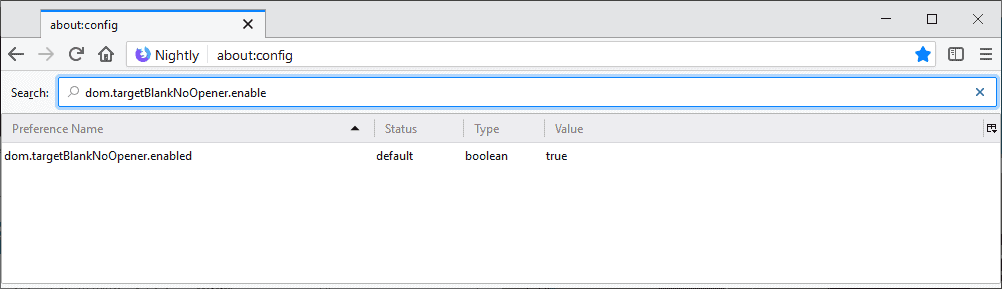
![Joomla] How to add rel="noopener noreferrer" to all external links Joomla] How to add rel="noopener noreferrer" to all external links](https://ltheme.com/wp-content/uploads/2021/09/rel-noopener-noreferrer-joomla-1-1024x466.png)